BLOG ブログ
こんにちは。この季節はマスクと点鼻薬が手放せない小西です。
いや~ようやくヒノキ花粉も落ち着きましたね。
ただ私は花粉症がかなりひどく、まだ外出する時はマスクが手放せません。。。
なんか今年は去年と比べてヒノキ花粉が400倍飛散したとか。。
400倍って。。
もはや想像もつかないですし、したくもない(汗)
ですが、今年はリモートワークであまり外に出なかったので、点鼻薬はほとんど使わず乗り切れました!
リモートワークでよかった(笑)
ただリモートワークで不便な事もあるんですよね。
という事で今回はリモートワークあるあるを解消できるツールをご紹介したいと思います!
リモートワークあるある
リモートワークなので、打ち合わせやコードレビュー等は画面共有をしながらやっているのですが、画面共有でコードレビューするとよくこんな事になります。
A「ここの処理はこれでよいですかね?」
B「ん~この処理は下の方にある処理とまとめた方がいいんじゃないかな?」
A「この部分ですか?」
B「いや、その変数xの上」
A「ここですか?」
B「いやいや、25行目からのループ処理の・・・」
ストレス。。
オフィスにいて同じディスプレイを見ながらであればこんな事にはならないんですけどね。
という事でこの問題を解消する為になにかツールがないか探していたところ、Visual Studio Live Shareというツールを発見しました。
Visual StudioとVisual Studio Code(以下、VSCode)で使えるツールのようで、ちょうどVSCodeを最近使い始めたところだったので早速試してみました!
Visual Studio Live Shareとは?
Visual Studio Live Share(以下、VS Live Share)はマイクロソフトの開発者イベント「Microsoft Connect(); 2017」で発表された新機能で、複数の開発者がソースコードを共有して、リアルタイムにコラボレートしながら開発を進める事ができます。
ただ現時点ではプレビュー版となっており、正式なリリース時期はまだわからないようです。
プレビュー版を利用するには、VS Live Shareの登録ページで登録を行い、招待メールを受け取る必要があるのですが、この招待メールを受け取るのに結構日にちがかかるようです。
が、私は運がよかったのか登録した翌日に招待メールが届きました(汗)
※ゲストとして参加するだけであれば登録の必要はなく、マイクロソフト、GitHubのアカウントさえあれば利用できます。
ホストの設定
VS Live Shareのインストール
まずVSCodeを起動し、拡張機能からVS Live Shareをインストールします。

VS Live Shareへサインイン
インストールが完了すると、画面下部に「sign in」という文字が表示されますのでこちらをクリックします。

ブラウザが立ち上がり、マイクロソフトかGitHubのアカウントでサインインするように求められますので、VS Live Shareの登録時に使用したアカウントでサインインします。

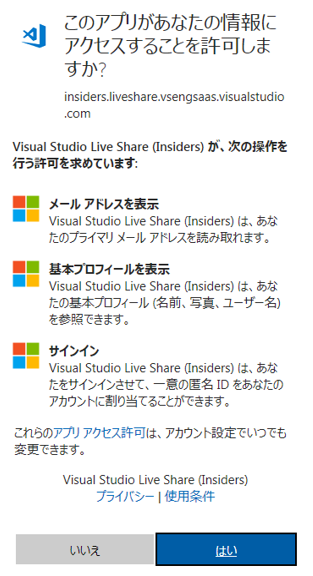
サインインすると、マイクロソフトの場合は下記のようにVS Live Shareからのアクセス許可が求められますので、「はい」をクリックします。

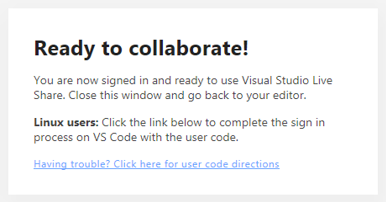
すると下記のように完了画面が表示されますのでブラウザを閉じます。

共有用のリンクを発行
サインイン完了後、VS Codeを開くと画面下部にユーザー名と「Share」の文字が表示されます。

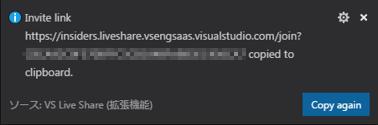
「Share」をクリックすると、共有用のリンクが発行されますので、このリンクを共有したい相手に知らせます。

ホストの準備はこれで完了です。
ゲストの設定
VS Live Shareへサインイン
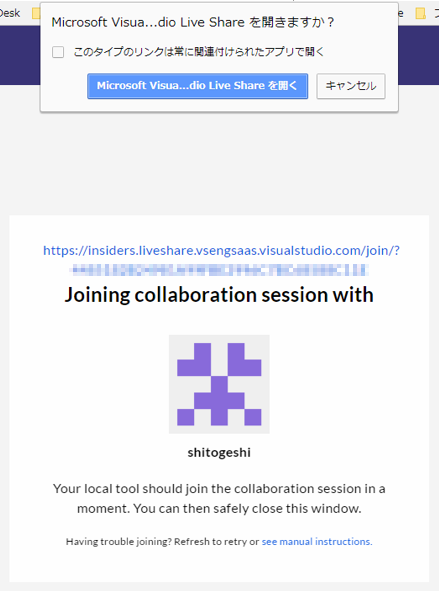
ブラウザでホストから受け取ったリンクにアクセスすると、すると下記画面が表示されますので、開くボタンをクリックします。

VS Codeが立ち上がり、VS Live Shareへのサインインが要求されますので、マイクロソフトかGitHubのアカウントでサインインします。

完了画面が表示されますのでブラウザを閉じます。

サインインが完了すると、ホストと同様で画面下部にユーザー名が表示されます。

ゲストの準備はこれで完了です。
レッツコラボ!
実際やってみた動画がこちら!
※左がホストで右がゲストです。
おぉーコラボレーションしてる!
ご覧のとおりほぼリアルタイムで変更内容が反映されますし、他の人が変更している場合はユーザー名が表示されますので、人数が多くても大丈夫です。
あとVS Live Shareの共有はファイル単位ではなくフォルダ単位なので、共有相手が自由に他のファイルを確認、変更できるのも便利です!
まとめ
いかがでしたでしょうか?
このツールがあればコードレビューで上だの下だの言わずにできますね(笑)
あとはコーディングのレクチャーやペアプログラミングも効率的にできそうなので、是非やってみたいところです!
正式リリースが待ち遠しい!!
興味のある方はVS Live Shareの登録をするか、既に登録済みの人を見つけて是非やってみてください!
ではではー!


