BLOG ブログ
こんにちは。
サッカー ロシアワールドカップから、戦術的な面を見るようになってきたkitoです。
最近は、ベティスのサリーダ・デ・バロンを見るのにハマってます!
「幅」と「深さ」をうまく使ってポジションの優位性を保ちながら、
相手の守備組織に対して可変して対応しつつ、前進・回避していくのを見てるのは本当に面白いですね。
さて今回ですが、「kintoneをZendeskの記事エディターにした話」の続編を紹介します。
kintoneをZendeskの記事エディターにした話のその後
前のブログの最後に
「※まだまだ便利になる部分があり機能拡張予定です。」
とフラグを立ててありましたので、回収していきたいと思います。
色々と機能追加・改善していますが、今回は以下の2点を紹介します!
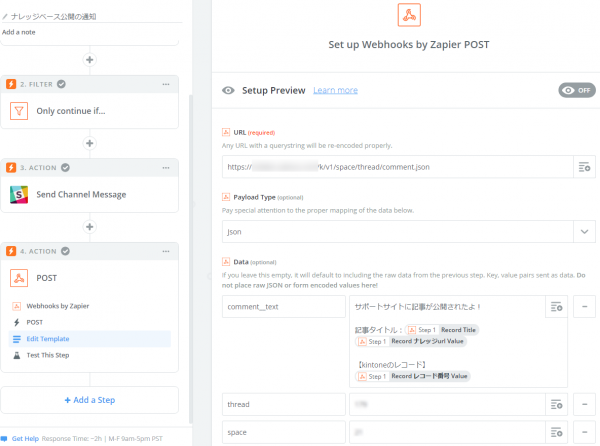
その1. Zapierからkintoneスペース通知
記事の正式公開後は、kintone Webhook を使って Zapier からSlack通知をしています。
あるときから、kintoneのスペースにも通知する必要がでてきました。
確認してみたら、ZapierにはkintoneのIntegrationが存在しています。
「おぉ、余裕で勝てる!!!」
そう思ったものの、「あれ、スペースの通知がない……」と困り果てることに。。。
どう対応したのか?
ZapierのWebhookを使って解決しました!
ZapierのWebhook、なんでも指定出来て良いですね(笑
ここで学んだ使い方から、
Zapierから添付ファイル付きのkintoneスペース通知もできるようになりました!

その2. Markdownモードの追加
前のブログで「Zendeskの記事は、kintoneで作成しています。」と書いてありますが、
実はリリースノートの記事のみkintoneで作成できない状況でした。
独自の装飾があってkintoneのリッチエディターで表現する事が難しかったんですよね、、、
どう改善したのか?
より柔軟な記載ができるように Markdown でも作成できるようにしました。
Markdownの対応によって、リリースノートだけでなく
最近機能追加されたカスタマイズ機能のサンプルコードも載せられるようになりました!
(実際の記事については、コラボフローサポートサイトをご確認ください。)
※使ってるライブラリ
・simplemde-markdown-editor.js – エディター部分
・marked.js – Markdownをhtmlへ
・prism.js – シンタックスハイライト
おまけの機能
おまけとして、リッチエディターで書かれた記事を Markdown に変換する機能をつけてます。
この機能によって、過去にリッチエディターモードで作った記事もMarkdown化する事ができます。
リッチエディターで書いた記事を変換できるので、地味に便利です。
リッチエディター派からMarkdown派の数が逆転した事もあって、
この機能を社内で知ってる人は少ないはず…。
※使ってるライブラリ
・turndown.js – htmlをMarkdownへ
まとめ
いかがでしたでしょうか。
現時点で困る事は、添付ファイル以外に無くなったんじゃないかと思います。
kintone.proxy.uploadが「multipart/form-data」対応してZendeskに添付できるようになれば、
完全体になるはず、、、
その日がくるまで、更なる改善を続けていければと思います。
ということで、エディター化してみた話の更なる続編にご期待ください!


