BLOG ブログ
今年も変な記事を書く季節がやってまいりました。
コラボスタイル Advent Calendar 2024 その1 最終日の投稿です!
今年はコラボフロー専用デバイスを作って楽しんでたら
最終的にコラボフローマンになってた話をします!
多分、きっと、記事を読んでいたらタイトルの意味がわかるかと思いますので、
是非読んでいってください!😘
きっかけ
コラボフロー専用デバイスを作ろうと考えたきっかけですが。
今年にコラボフローのモバイルアプリがリリースされましたが、
よりコンパクトで何かカッコイイ感じのコラボフロー専用デバイスがあってもおもろいんじゃね?
と思いついたのがきっかけです。
今回利用したのは「M5Dial」というデバイスです。

円形のタッチスクリーンに、ロータリーエンコーダを搭載している心をくすぐられる逸品です!
メニュー画面を作成してみる
円形ディスプレイということで、円状に並んだメニューを表示することにしました。
これが実際に実装してみた様子です♻️
アイコンを円状に並べるため、久々に三角関数を使いました…。
(ほぼ忘れてた😇)
float angle = angleStep * i * DEG_TO_RAD;
float x = centerX + cos(angle) * radius;
float y = centerY + sin(angle) * radius;以下の機能を実装しています。
- 判定が必要な申請書の一覧表示する
- 申請書を承認する
- 申請書の下書きだけを作る
- 年末の大掃除のためテスト用に作成した申請データを一括削除する💣
このデバイスでの開発は初めてだったのですが、
公式のサンプルコードが充実しており、試行錯誤しながら何とか実装できた感じです💪
物足りなさを感じる…🤔
このデバイスだけでも面白いことできそうだけど、
何かインパクトに欠けていると私の中のゴーストが囁いていたので…
ウェアラブルデバイスを自作してみました!

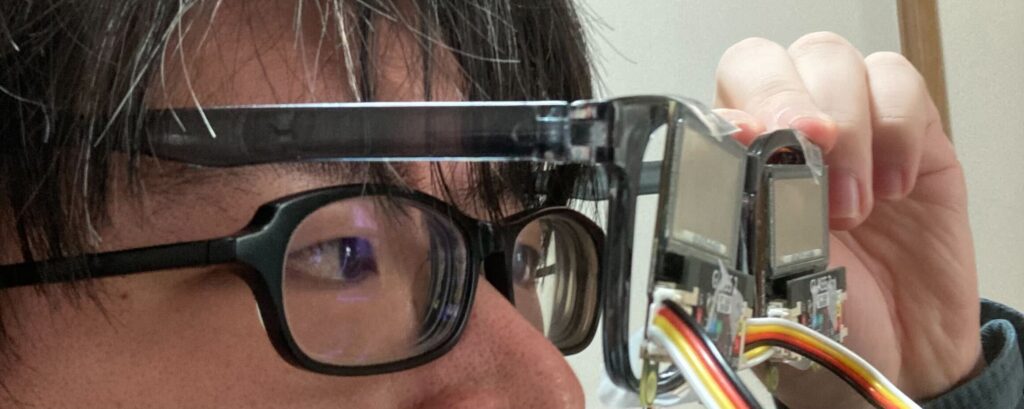
コラボグラス(仮)
ウェアラブルデバイスと勝手に言っていますが、
よく見ると驚きの雑さです🫣
100均で買ってきたメガネのレンズを外したやつに、
透過型ディスプレイを2枚、
セロハンテープで貼り付けただけのウェアラブルデバイスです👓
どう???
力作でしょ????

見え方
実際に透過型ディスプレイに写っている様子です。
左は判定が必要な申請書数、右には申請書の一覧と申請書情報が表示されます!
コラボフローをメガネに表示している…
これはほぼ楽●カード●ンの近縁種と言っても過言…
暗闇で使ってみた
やっぱ光るなら、暗闇で使ってみないとですね!
(光った瞬間にメガネを外しているのは、想像以上に眩しかったからです。)
実際に使ってみた感想
使ってみた感想ですが…
焦点距離が合ってないから全然文字が見えなかったですw
↓のように、目から数センチ離さないと文字が読めない…!!!👀

流石にこれを外で使っていると通報されそうなので、
コラボフローマンになるために改善が必要ですね!
最後に
毎年、年末に変なことをやっており、
どれもくだらなく楽しい記事になっている(はずな)ので、
読んでみてください!
コラボフローと色んなデバイスやサービスを使って、クリスマスイヴを盛り上げてみた
また コラボスタイル Advent Calendar 2024 には、
併せて50件の記事があるので、こちらも是非読んでください!🙏
(こんな記事よりも有益な情報が満載です)
それでは良いお年をーー!!


